3D-Geoapplikationen im Browser
Überblick & Erfahrungen
Michael Holthausen & Daniel Koch, terrestris GmbH & Co. KG
FOSSGIS 2019, Dresden, 14.03.2019
Gliederung
- Über…
- Was sind 3D-Geoapplikationen?
- Technische Lösungen
- Datenformate & Schnittstellen
- Vergleich von Bibliotheken
Michael Holthausen
- M. Sc. Geographie
- Anwendungsentwickler @terrestris
Daniel Koch
- M. Sc. Geographie
- Lead developer @terrestris
- Kernentwickler react-geo
- Kernentwickler SHOGun
terrestris
- terrestris.de
- OpenSource GIS aus Bonn
- Entwicklung, Projekte & Support/Schulung
- Beratung, Planung, Implementierung & Wartung
Was sind 3D-Geoapplikationen?
We live in a 3D world. People move, think, and experience in three dimensions
Eine Einführung
- Viele Medieninhalte liegen in 3D vor, werden aber auf flachen Bildschirmen präsentiert
- Animationsfilme werden aus computergenerierten 3D-Bildern erstellt
- Online-Kartendienste lassen uns die Welt in 3D erkunden
- Ursprung bereits in den 1960er Jahren
- Umspannt viele Bereiche des Alltags

|

|
Und heute?
- 3D-fähige Hardware in jedem Computer und mobilen Endgerät
- universell verfügbar & kostenlos:
![]()

Google Chrome Anwendung "100,000 Stars"
-
Browserbasierte 3D-Simulation unserer stellaren Nachbarn in der Milchstraße
-
Wissenschaftliche Genauigkeit der Daten kann nicht garantiert werden
-
HTML5 Elemente wie WebGL, CSS3D und Web Audio
Anwendung im Raum
-
Darstellung von texturierten Gebäuden oder Objekten
-
Darstellung von Geländemodellen
-
Visualisierung von geologischen Untergrundschichten einer bestimmten Region
-
Einbindung von Orthofotos
-
u. v. a. m.
Technische Lösungen
Ziele
- Level of Detail (LOD)
- Übertragung als Stream
Clientseitig
 |

|
|
|---|---|---|
|
||

|

|
|
|---|---|---|
|
||

|

|
|
|---|---|---|
|
||
Welche Technologie?
- Was soll mit der Anwendung abgebildet werden?
- Welche Plattformen sollen unterstützt werden?
- Welche Performance soll erreicht werden?
- Wie hoch soll der der Grad der Interaktivität sein (messen, bewegen, navigieren)?
- u. v. a. m.
Serverkomponenten
 |
GeoServer
Beide Dienste sind deprecated und werden nicht weiter entwickelt |

|
3D City DB
|
Datenformate & Schnittstellen
OGC Standards
3DPS (3D Portrayal Service)
- Seit 2017 OGC Standard
- Große Menge raumbezogener 3D-Daten im Web
- Keine Definition eines bestimmten Formates
- Stellt ein Framework bereit zur Bestimmung der Interoperabilität

- Seit 2008 OGC Standard
- Offenes Datenmodell und XML-basiertes Format
- Speicherung und Austausch von virtuellen 3D-Stadtmodellen
- Gemeinsame Definition der grundlegenden Bestandteile eines 3D-Stadtmodells
- CityJSON: kompakte Beschreibung von CityGML Daten
I3S (Indexed 3D Scene Layers)
- Seit 2017 OGC Standard
- Spezifikation für Speicherung und Übertragung von heterogenen 3D (Geo-)Daten
- Unterstützung von diversen 3D Datentypen (3D Objekte, Punktwolken, etc.)
- Scene Layer (Container für Daten)
- Scene Service (REST API) vs. Scene Layer Package (SLPK)
Web3D Consortium
X3D (Extensible 3D Graphics)
- Ersetzt das Vorgängerformat VRML (Virtual Reality Modelling Language)
- Standard für 3D-Grafiken im Web
- Kompatibel mit anderen Standards (DOM, XML)
- Szenen werden direkt in das HTML-Markup geschrieben
- Bevorstehendes Upgrade auf Version 4
Beispiel einer 3D-Box mit X3D
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.3//EN" "http://www.web3d.org/specifications/x3d-3.3.dtd">
<X3D profile='Interchange' version='3.3' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation =' http://www.web3d.org/specifications/x3d-3.3.xsd '>
<head>
<meta name='title' content='Box.x3d'/>
<meta name='description' content='Simple Box shape used as test scene for GeoInline/Inline loading and unloading.'/>
</head>
<Scene>
<Transform translation='-1.0 0.0 0.0'>
<Shape>
<Appearance>
<Material diffuseColor='0.0 1.0 0.0'/>
</Appearance>
<Box/>
</Shape>
</Transform>
</Scene>
</X3D>Bisher ohne Standardisierung
CZML (Cesium Language)
- JSON basiertes Format
- Punkte, Flächen, Modelle und andere grafische Grundelemente
- Beschreibung einer raumzeitlich-dynamischen grafischen Szene
- Effizientes Streaming & einfach zu parsen
- Hauptsächlich zur Anzeige im Browser über CesiumJS
Beispiel zur Positionierung eines Punktes mit CZML
{
"id": "point",
"availability":"2012-08-04T16:00:00Z/2012-08-04T16:05:00Z",
"position": {
"epoch": "2012-08-04T16:00:00Z",
"cartographicDegrees": [
0, -70, 20, 150000,
100, -80, 44, 150000,
200, -90, 18, 150000,
300, -98, 52, 150000
]
},
"point": {
"color": {
"rgba": [255, 255, 255, 128]
},
"pixelSize": 15
}
}

- Seit 2016 OGC Community Standard, auf dem Weg zum OGC Standard
- Konzipiert für das Streaming und Rendern von 3D-Inhalten auf einen Globus
- Photogrammetrie, 3D-Gebäude, BIM/CAD (Bauwerksdatenmodellierung) und Punktwolken
- Definiert eigene Binärfomate für das Streaming
- Styling-Spezifikationen
3D Tiles
-
b3dm (Batched 3D Model)
- heterogene 3D-Modelle
- z.B. für verschiedene Gebäude in einer Stadt
-
i3dm (Instanced 3D Model)
- effizientes Streaming und Rendern einer großen Anzahl von Modellen mit geringfügigen Abweichungen
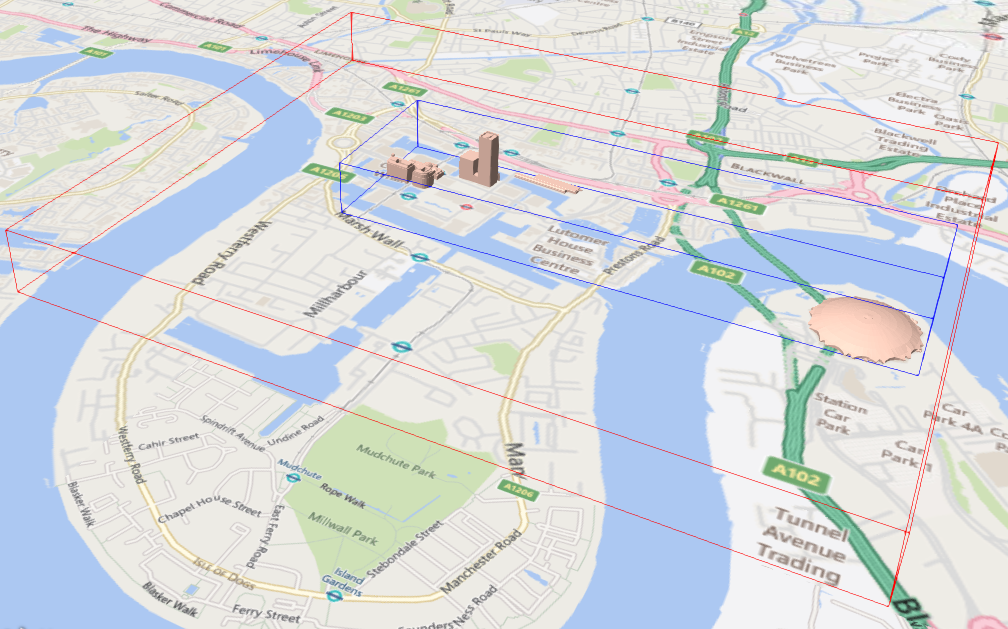
3D Tiles
-
pnts (Point Cloud)
- effizientes Streaming von Punktwolken zur 3D-Visualisierung
-
cmpt (Composite)
- flexibles Streaming kombinierter, heterogener Datensätze
- z.B. aus b3dm- und i3dm-Modellen
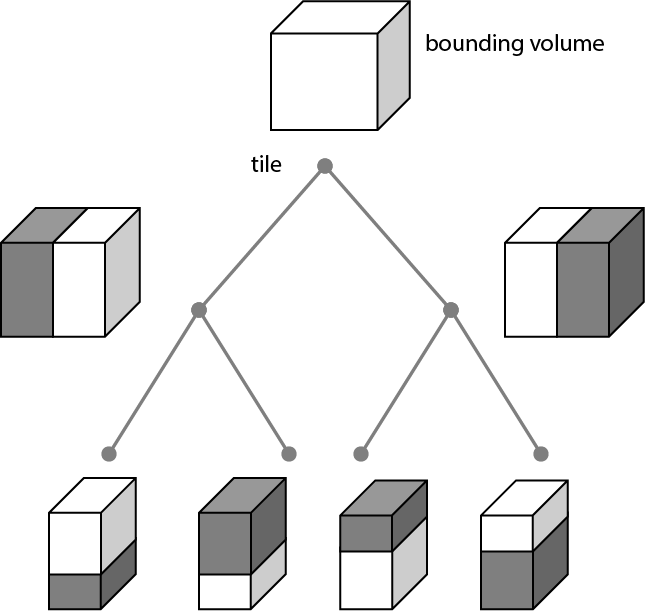
3D Tiles
Hierarchical Level of Detail (HLOD)zur optimalen Wiedergabe räumlicher Daten
 |

|

- JPEG of 3D
- Konzipiert für das Streaming und Rendern von 3D-Inhalten auf einen Globus
- Besteht aus:
- Einer JSON Datei (.gltf), Szenenbeschreibung & Verweis auf externe Dateien
- Binärdateien (.bin), Geometrie- und Animationsdaten
- Bilddateien (.jpg, .png, usw.), Texturen
Vergleich von Bibliotheken
three.js
three.js Beispielx3dom
x3dom BeispielCesiumJS
CesiumJS Beispiel (History of Wildfire Severity, oregonhowl.org)CesiumJS 3D Tiles
CesiumJS Beispiel (3D Tiles)Zusammenfassung
| three.js | x3dom | CesiumJS | |
|---|---|---|---|
| Beispiele/Tutorials | ✔ | ✔ | ✔ |
| Dokumentation & API | ✔ | ✔ | ✔ |
| Support Community | ✔ | ◯ | ✔ |
| Updates | ✔ | ◯ | ✔ |
| Raumbezug | ❌ | ❌ | ✔ |
Zusammenfassung
- Erhöhte Aktivitäten im Kontext der Web-Visualisierung von 3D-Inhalten erkennbar
- Viele unterschiedliche (standardisierte) Datenformate
- Teils schwer oder nicht untereinander austauschbar
- Alle Bibliotheken arbeiten ohne zusätzliche Plugins (WebGL)
Vielen Dank
Fragen & Anmerkungen?
Impressum
Autoren
terrestris GmbH & Co. KG
Kölnstr. 99
53111 Bonn
holthausen@terrestris.de
koch@terrestris.de
Lizenz
Diese Folien sind unter CC BY-SA veröffentlicht.


