Form Fields
The Ext.form.Panel presents a subclass of the panel and is especially useful
for building user interaction web forms and for saving and loading remote data.
Usually you combine a form panel with subclasses inherited from the
Ext.field.Field class. In the following example we'll get to know some of the
most important fields one would use in a form (listed with xtypes and links to
the API documentation):
Exercise
- (Re-)open your
index.htmland extend the panel in the viewport's east region by the following snippet:
{
xtype: 'form',
title: 'FormPanel',
region: 'east',
width: '20%',
autoScroll: true,
defaults: {
anchor: '100%'
},
items: [{
xtype: 'textfield',
name: 'text',
fieldLabel: 'Text',
emptyText: 'Enter a text'
}, {
xtype: 'displayfield',
name: 'status',
fieldLabel: 'Status',
value: '<span style="color:green;">OK</span>'
}, {
xtype: 'numberfield',
name: 'number',
fieldLabel: 'Number',
emptyText: 'Enter a number',
minValue: 0,
maxValue: 99
}, {
xtype: 'combo',
name: 'combo',
fieldLabel: 'Combo',
emptyText: 'Select from list',
minValue: 0,
maxValue: 99,
store: [
'Entry 1',
'Entry 2',
'Entry 3'
]
}, {
xtype: 'checkbox',
name: 'check',
fieldLabel: 'Check'
}, {
xtype: 'datefield',
name: 'dateField',
fieldLabel: 'Date Field'
}, {
xtype: 'slider',
name: 'slider',
fieldLabel: 'Slider',
minValue: 0,
maxValue: 100,
value: 25
}, {
xtype: 'filefield',
name: 'upload',
fieldLabel: 'Upload'
}]
}
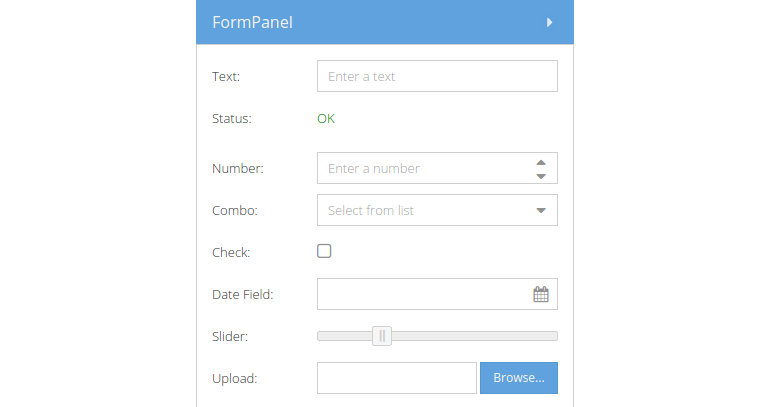
- Reload the page in the browser and take a look at the result:

As stated above, the form is very useful if you want to systematically read out
values given by the user and to work with them afterwards, e.g. sending the
values to a server endpoint. In the next example we're going to create another
useful form component, the Ext.form.FieldSet class. The fieldset is a
specialized container for grouping fields. We we'll now create a fieldset with
a textarea and a button (ignore the handler method for the moment, we'll explain
events and component querying later on).
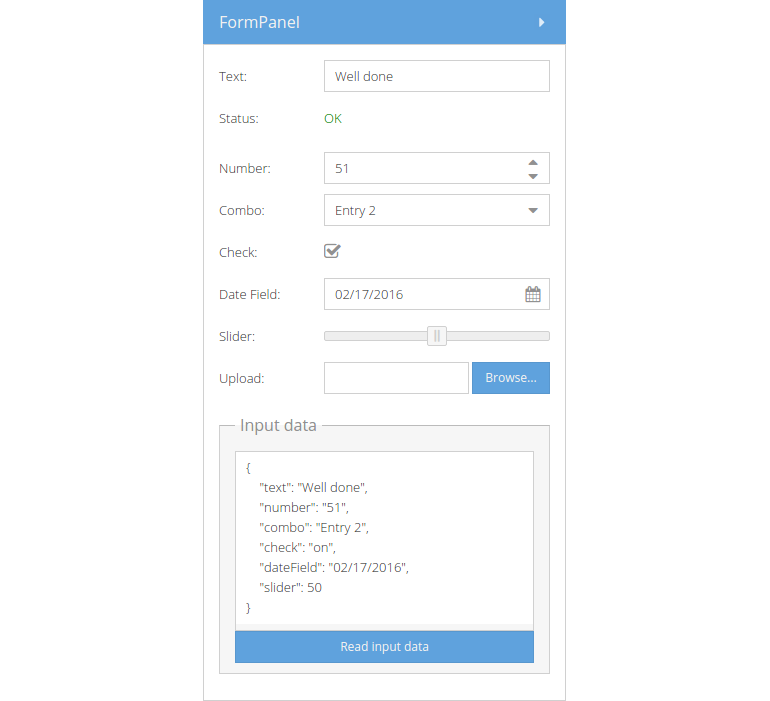
- Add the following fieldset to the lower end of the form field we declared above:
{ xtype: 'fieldset', title: 'Input data', layout: 'fit', items: [{ xtype: 'textarea', height: 180, isFormField: false }, { xtype: 'button', text: 'Read input data', handler: function(btn) { var form = btn.up('form'), textArea = form.down('textarea'); textArea.setValue( JSON.stringify( form.getValues(), null, 4 ) ); } }] } - Reload the page in the browser, enter some custom values in the form field and
press the button
Read input data: