Create a TreePanel
We now have the layout prepared and simply need to switch the contents of the west-panel.
Since we want to use a tree to eventually control the layers of the map, we'll use an Ext.tree.Panel instead of the simple panel.
Exercises
- Next, we'll switch out the
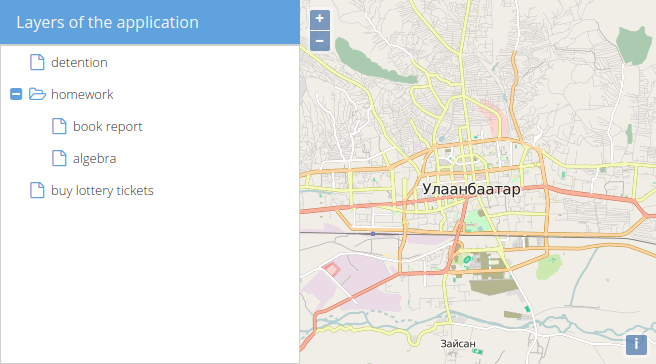
Ext.panel.Panelagainst a dedicatedExt.tree.Panel. If we look at the documentation for the tree-panel, you'll see a very basic example, which you please add to the viewport instead of our placeholder. - The example from the above page looks like this:
var store = Ext.create('Ext.data.TreeStore', {
root: {
expanded: true,
children: [
{ text: 'detention', leaf: true },
{ text: 'homework', expanded: true, children: [
{ text: 'book report', leaf: true },
{ text: 'algebra', leaf: true}
] },
{ text: 'buy lottery tickets', leaf: true }
]
}
});
Ext.create('Ext.tree.Panel', {
title: 'Simple Tree',
width: 200,
height: 150,
store: store,
rootVisible: false,
renderTo: Ext.getBody()
});
- Try to understand what each line of the above code does and see which lines you need to change or remove, so that you can use the tree in our layout.