Trees
The Ext.tree.Panel class provides a tree-structured UI representation of
tree-structured data. A treepanel must be bound to a Ext.data.TreeStore (the
Ext JS data package including stores will be handled in the
next chapter).
Exercise
- (Re-)open your
index.htmland extend theExt.container.Viewportitems by the following snippet:
{
xtype: 'treepanel',
width: '20%',
bodyPadding: 0,
title: 'TreePanel',
region: 'west',
rootVisible: false,
store: {
data: {
text: 'Root',
children: [{
text: 'Child 1',
leaf: true
}, {
text: 'Child 2',
leaf: true
}, {
text: 'Child 3',
leaf: true
}, {
text: 'Child 4',
children: [{
text: 'GrandChild 1',
leaf: true
}, {
text: 'GrandChild 2',
leaf: true
}]
}]
}
}
}
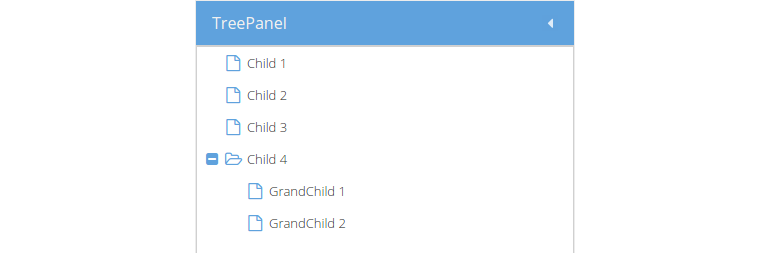
- Reload the page in the browser and take a look at the result: