VBox
The VBox layouts arranges items vertically across the container. This layout
optionally divides available vertical space between child items containing a
numeric flex configuration.
This layout may also be used to set the widths of child items by configuring
it with the align option. Additionally you can specify how the child items of
the container are packed together by setting the pack option.
Exercise
- (Re-)open your
index.htmland update the code creating theExt.container.Viewportcomponent to match the following snippet:
Ext.create('Ext.container.Viewport', {
layout: {
type: 'vbox',
pack: 'start',
align: 'stretch'
},
defaults: {
bodyPadding: '10 15',
margin: 5,
flex: 1,
},
items: [{
title: 'Item 1',
html: 'Content 1'
}, {
title: 'Item 2',
flex: 1.5,
html: 'Content 2'
}, {
title: 'Item 3',
html: 'Content 3'
}, {
title: 'Item 4',
html: 'Content 4'
}]
});
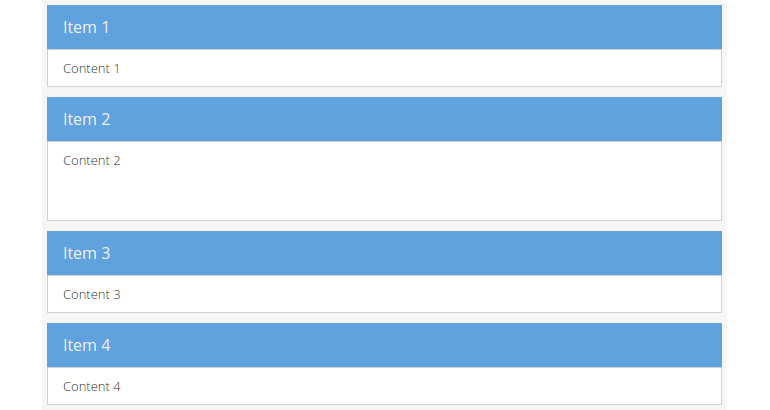
- Reload the page in the browser and take a look at the result: