Grid
The Ext.grid.Panel class is of avail for showing up (large amounts) of tabular
data. The required properties of a gridpanel are a store and a column definition.
Exercise
- (Re-)open your
index.htmland extend theExt.container.Viewportitems by the following snippet:
{
xtype: 'gridpanel',
title: 'GridPanel',
region: 'south',
bodyPadding: 0,
maxHeight: 350,
collapsed: true,
columns: [{
text: 'First name',
dataIndex: 'firstName',
flex: 1
}, {
text: 'Last name',
dataIndex: 'lastName',
flex: 1
}, {
text: 'Instruments',
dataIndex: 'instruments',
flex: 1
}],
store: {
data: [{
firstName: 'Angus',
lastName: 'Young',
instruments: 'Guitar'
}, {
firstName: 'Cliff',
lastName: 'Williams',
instruments: 'Bass guitar, vocals'
}, {
firstName: 'Brian',
lastName: 'Johnson',
instruments: 'Vocals'
}, {
firstName: 'Stevie',
lastName: 'Young',
instruments: 'Guitar, vocals'
}, {
firstName: 'Chris',
lastName: 'Slade',
instruments: 'Drums, percussion'
}]
}
}
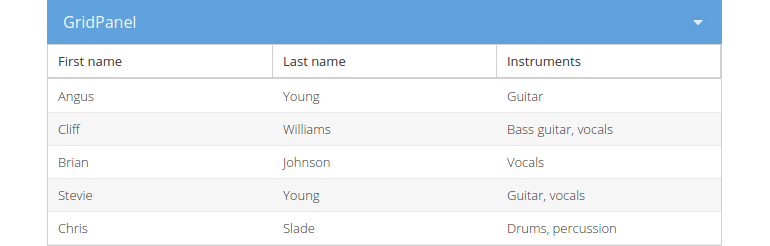
- Reload the page in the browser and take a look at the result:

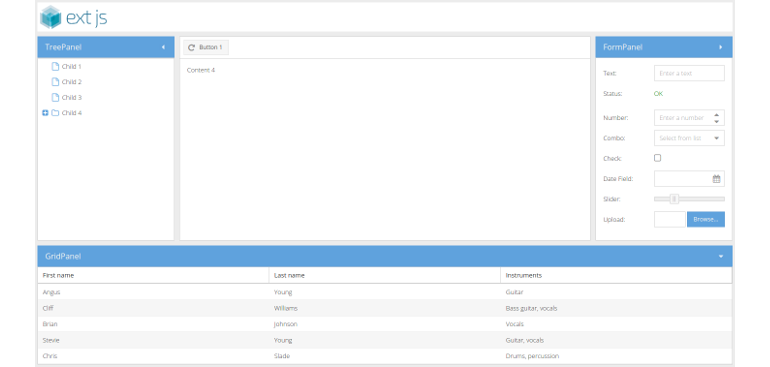
Final output
Finally your Ext JS application should look similar to this: