Proprietary Raster Layers
In previous sections, we displayed layers based on a standards compliant WMS (OGC Web Map Service) and a custom tile cache. Online mapping (or at least the tiled map client) was largely popularized by the availability of proprietary map tile services. OpenLayers provides layer types that work with these proprietary services through their APIs.
In this section, we'll build on the example developed in the previous section by adding a layer using tiles from Bing.
Bing!
Let's add a Bing layer.
Tasks
In your
map.htmlfile, find where the OSM (OpenStreetMap) source is configured and change it into anol.source.BingMapssource: new ol.source.BingMaps({ imagerySet: 'Road', key: '<Your Bing Maps Key Here>' })Note - The Bing tiles API requires that you register for an API key to use with your mapping application. The example here uses an API key that you should not use in production. To use the Bing layer in production, register for an API key at https://www.bingmapsportal.com/.
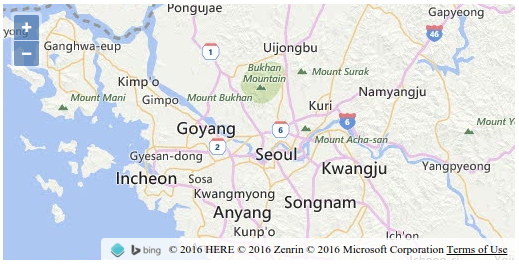
- Save your changes and reload
map.htmlin your browser: http://terrestris.github.io/momo3-ws//map.html
Complete Working Example
Your revised map.html file should look something like this:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
.ol-attribution a {
color: black;
}
</style>
<script src="/loader.js" type="text/javascript"></script>
<title>OpenLayers 3 example</title>
</head>
<body>
<h1>My Map</h1>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.BingMaps({
imagerySet: 'Road',
key: '<Your Bing Maps Key Here>'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([126.97, 37.56]),
zoom: 9
})
});
</script>
</body>
</html>