Hello OpenLayers
Ok, we can create and edit HTML-files, and we can see the changes in our browser because all files in src/exercises/ are always available under .
Let's see how we can include OpenLayers in our page so that we can start to use it. In order to do so, we need to include a CSS and a JavaScript file.
Exercises
- See if you find a folder
lib/ol/inside of thesrc/exercise/-folder. It should contain two files:ol.jsandol.css - Create a new
ol-example.htmlfrom the basic template
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>This is a basic HTML template</title>
</head>
<body>
<h1>Use this template to create your own HTML files</h1>
</body>
</html>
- Change
ol-example.htmlto include both files in the<head>. Use the below templates to include a CSS and a JavaScript file.
<!-- include a CSS stylesheet -->
<link rel="stylesheet" href="path/to/file.css" type="text/css">
<!-- include an external JavaScript file -->
<script src="path/to/file.js" type="text/javascript"></script>
- Verify that /ol-example.html loads your file.
- In the
<body>of the file, add the following HTML-fragment, which includes a tiny bit of JavaScript:
<div id="map" style="height: 600px"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([106.92, 47.92]),
zoom: 4
})
});
</script>
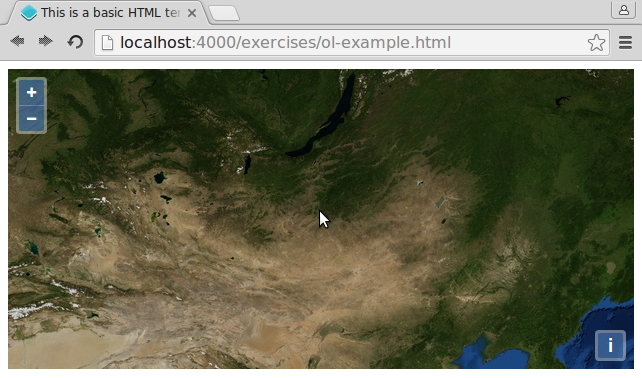
- When you now reload the /ol-example.html URL, you should see an OpenLayers map centered on Ulan Bator:

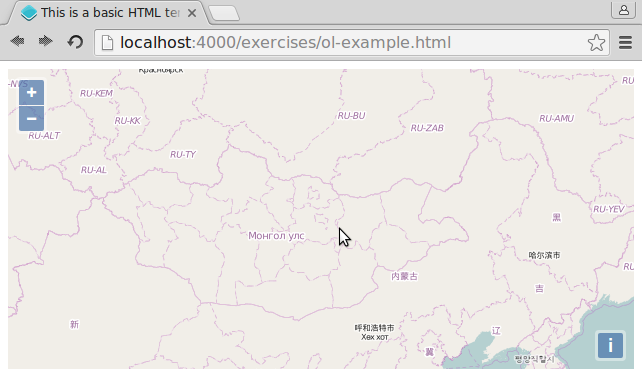
- To verify we are really looking at Ulan Bator, just change the layers to now consist an OpenStreetMap layer, which e.g. has labels and a country outline. Use the following JavaScript snippet at the appropriate place:
new ol.layer.Tile({
source: new ol.source.OSM()
})